在做手机web或app的时候,为适应不同屏幕,你可能需要写很多针对不同屏幕大小的css代码,那么这个时候我们如果用固定大小去设置字体的大小就要些很多代码了。这个时候我们需要使用相对大小了,这样该其他我们之需要修改指定根元素的值了。css3中也出现新的字体单位rem,在几乎所有的自适应网页设计的书籍及文章中都推荐使用em作为字体单位,甚至推荐你使用em来作为你所有设置size部分的单位。那么em和px如果转换呢?
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
关于这块的文章很多,别人已经总结的非常好了,这里不浪费时间些,留下下面网址
CSS中强大的EM
px em rem在WEB前端开发中的区别
自适应网页设计(Responsive Web Design)
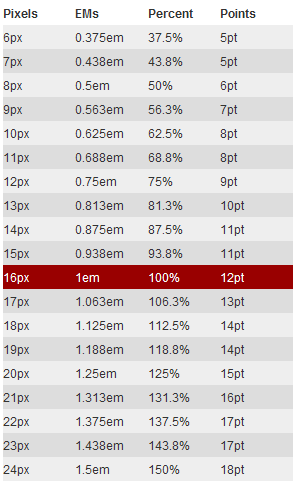
em和px的转换图

常用的web字体单位
像素(px)
根据显示器的分辨率来确定长度,在web应用中多采用该单位;
字体高(em)
表示当前文本的尺寸。如{font-size:2em}是指文字大小为原来的2倍;浏览器默认字体大小为16px,在没有设定的情况下2em=32px
Root em(rem)
rem也是相对单位(rem=root em)很明显rem是由em变化而来,或者说rem是em的升级版。root em,就是相对于根目录的em而不是相对于父元素,也就是说,它虽然是绝对值,但是只是相对于根目录来说也就是html,它不会随着其它元素的改变而改变.也就是说,我们只要设定html的文字大小就可以了.而不用考虑其它因素.
其他不常用web字体单位
点数(pt)
根据windows系统定义的字号大小来确定长度;
英寸(in)、厘米(cm)和毫米(mm)
根据显示的实际尺寸来确定长度。此类单位不随显示器分辨率的改变而改变;
12pt字(pc)
即windows系统定义的12字号大小为单位(1pc=12pt)。该单位前输入的数字表示字号大小的倍数。如{font-size: 2pc;}表示文字大小为24pt;
字体x的高(ex)
表示当前字母“x”的高度;